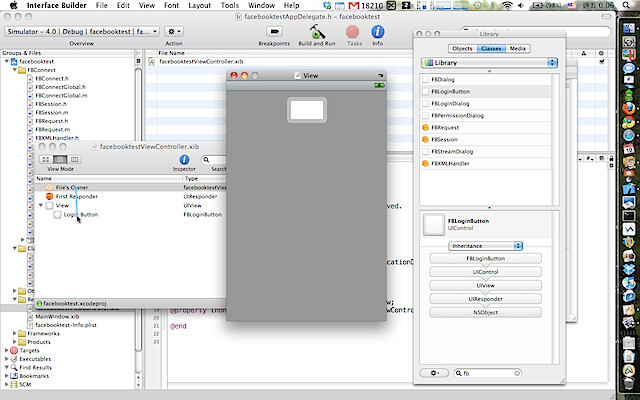
6.打開xib檔,預設的view是空空如也,在Library中尋找FBloginButton這個class,把它加進view之中

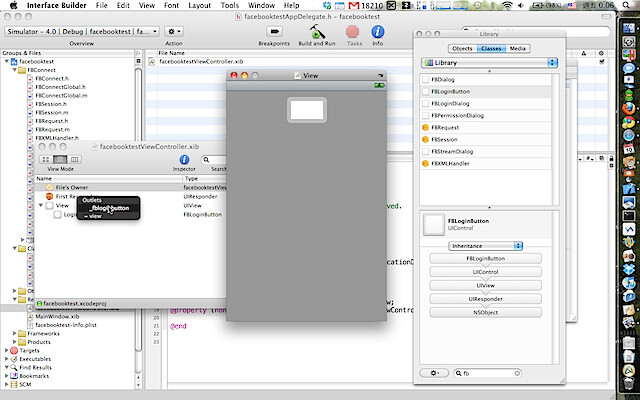
7.再來,玩連連看,把viewcontroller的 xib裡面的 File's Owner和剛剛建立的FBLoginButton的物件連結(實現IBOutlet)


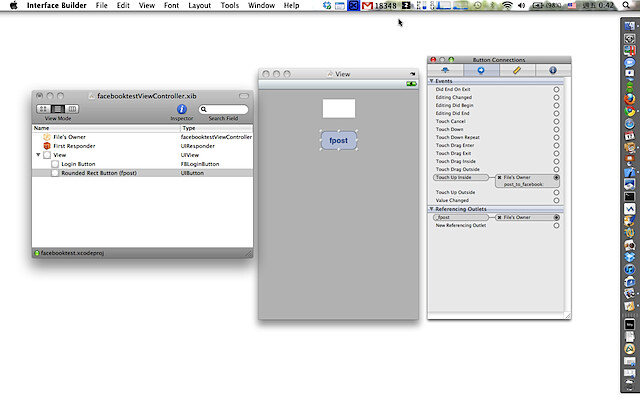
8.再建立一個UIButton class的物件,並且把它叫做fpost
把File's Owner和剛剛建立的fpost的物件連結(實現IBOutlet),另外再實現IBAction,這在剛剛就是code裡面的方法post_to_facebook。

9.接下來算是大功告成了,立刻再模擬器上執行看看。

10.點選connect之後跳出登入畫面。

11.輸入facebook帳號密碼。

12.登入之後,挑出一個fpost按鈕。

13.按下fpost,stream視窗就跳出來了。
按下想要輸入的文字,按下"發佈",就完成了。

沒有留言:
張貼留言